Bei einer unserer letzten Night Schools stellte ich eine neue Möglichkeit vor, auf entwicklungsnahe Art und Weise IT-Systeme zu dokumentieren. Die Night Schools sind unsere internen Weiterbildungsevents, bei der immer abwechselnd ein Kollege/eine Kollegin ein aktuelles Thema aus dem Softwarearchitektur Bereich für das Team aufbereitet und vorstellt.
Die Unified Modelling Language UML ist der aktuelle Standard zur Dokumentation von statischen Strukturen und dynamischen Abläufen in IT-Systemen. Auch in der Architekturdokumentation wird UML oftmals eingesetzt.
UML hat aber durchaus seine Schattenseiten, da es häufig mit komplexen Modellierungs- oder Zeichenprogrammen à la VISIO erstellt wird. Das Ergebnis der Modellierung ist dann eine Reihe von Word- oder PDF-Dateien mit eingebetteten JPEG- oder PNG-Grafiken. Entwickler dagegen arbeiten mit Textdateien in einer Entwicklungsumgebung, die oftmals an eine komplexe Build-Pipeline angeschlossen ist und alle Arbeitsergebnisse auf Wunsch auch gleich versioniert und deployed. So kann jede Änderung über alle Versionen problemlos zurückverfolgt werden. Dieser Ansatz scheitert leider bei Office-Dateien, da hier jede neue Version einer Datei als gänzlich neues Artefakt behandelt wird. Es kommt bei der Modellierung mit UML nicht nur zu einem Medienbruch, sondern auch die Arbeitsergebnisse können nicht nahtlos in die Entwicklungspipeline aufgenommen werden. In diese Bresche springt nun Plant-UML.
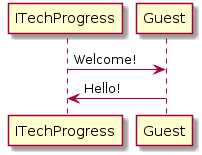
Die Idee von Plant-UML ist, mit Hilfe von einfachen Textdateien,  die eine bestimmte Plant-UML-Syntax verwenden, automatisiert UML-Diagramme zu erzeugen und als PNG, SVG oder ASCII-Art anzeigen zu lassen. Dies geschieht interaktiv, sodass der Autor per Knopfdruck gleich das Arbeitsergebnis sehen kann. Auf der Plant-UML Homepage kann dies ganz einfach kostenfrei selbst ausprobiert werden >> http://www.plantuml.com/plantuml/uml/. Unterstützt werden Anwendungsfalldiagramme, Klassendiagramme, Sequenzdiagramme, Aktivitätsdiagramme, State-Machines, Objektdiagramme, Deploymentdiagramme, Komponentendiagramme und Timing-Diagramme. Alle werden mit einer einfachen Syntax definiert und übernehmen das Layout der Objekte im Diagramm automatisch. Trotzdem kann eine ganze Reihe von zusätzlichen Items verwendet werden, um die UML-Diagramme noch aussagekräftiger zu gestalten. Dies geht von konfigurierbaren Farben bis hin zu Legenden und Infoboxen. Mir gefällt am besten, dass Plant-UML sich direkt in den Build-Prozess integrieren lässt und die UML-Diagramme nicht nur in ASCIIdoc-Dokumente eingefügt werden können, sondern diese sich auch bei jedem Build neu erzeugen. Damit wird eine Dokumentation erreicht, die genauso einfach und effektiv verwaltet werden kann wie der Quellcode selbst. Ein Medienbruch bleibt aus.
die eine bestimmte Plant-UML-Syntax verwenden, automatisiert UML-Diagramme zu erzeugen und als PNG, SVG oder ASCII-Art anzeigen zu lassen. Dies geschieht interaktiv, sodass der Autor per Knopfdruck gleich das Arbeitsergebnis sehen kann. Auf der Plant-UML Homepage kann dies ganz einfach kostenfrei selbst ausprobiert werden >> http://www.plantuml.com/plantuml/uml/. Unterstützt werden Anwendungsfalldiagramme, Klassendiagramme, Sequenzdiagramme, Aktivitätsdiagramme, State-Machines, Objektdiagramme, Deploymentdiagramme, Komponentendiagramme und Timing-Diagramme. Alle werden mit einer einfachen Syntax definiert und übernehmen das Layout der Objekte im Diagramm automatisch. Trotzdem kann eine ganze Reihe von zusätzlichen Items verwendet werden, um die UML-Diagramme noch aussagekräftiger zu gestalten. Dies geht von konfigurierbaren Farben bis hin zu Legenden und Infoboxen. Mir gefällt am besten, dass Plant-UML sich direkt in den Build-Prozess integrieren lässt und die UML-Diagramme nicht nur in ASCIIdoc-Dokumente eingefügt werden können, sondern diese sich auch bei jedem Build neu erzeugen. Damit wird eine Dokumentation erreicht, die genauso einfach und effektiv verwaltet werden kann wie der Quellcode selbst. Ein Medienbruch bleibt aus.
Neben den UML-Diagrammen kann Plant-UML aber noch mehr: Es ist möglich, Datenbanktabellen mittels Entity-Relationship-Diagrammen zu beschreiben, neue Ideen in Form von Mindmaps darzustellen und Arbeitspakete mit Hilfe von Work-Breakdown-Diagrammen (WBD) zu beschreiben. Es ist sogar möglich, Projektplanungen mittels Gantt-Diagrammen wie in MS Project zu erstellen. Alle diese Diagramme werden ebenso einfach mit Hilfe von Textschnipseln definiert. Der eigentliche Höhepunkt ist aus meiner Sicht aber die Möglichkeit, ein Wireframe einer Oberfläche aus einer Textdarstellung zu erstellen. Probieren Sie es doch einfach mal aus und teilen Sie Ihre Erfahrung mit uns über die Kommentare.
Axel Feix, Software Architekt & Managing Consultant bei ITech Progress